Positioning Absolute and relative. What is the deal with them?
Positioning absolute and relative in detail. Also how it affects the z-index.
Positioning in CSS can be really confusing for beginners. I remember when I first learned about it. I had so many questions and it took a while before I understood the real concept of it. Let's review the concept once and for all.
Position Absolute
Setting an element to position absolute gets it out of the flow of the HTML, now what does it mean? Suppose you have this HTML written:
<div class="parent">
<p>Lorem ipsum dolor sit amet.</p>
<div class="child"></div>
<p>Lorem, ipsum.</p>
</div>
.parent{
height: 70vh;
width: 70vh;
background: aqua;
padding: 1rem;
}
.child{
background-color: tomato;
height: 50px;
width: 50px;
}
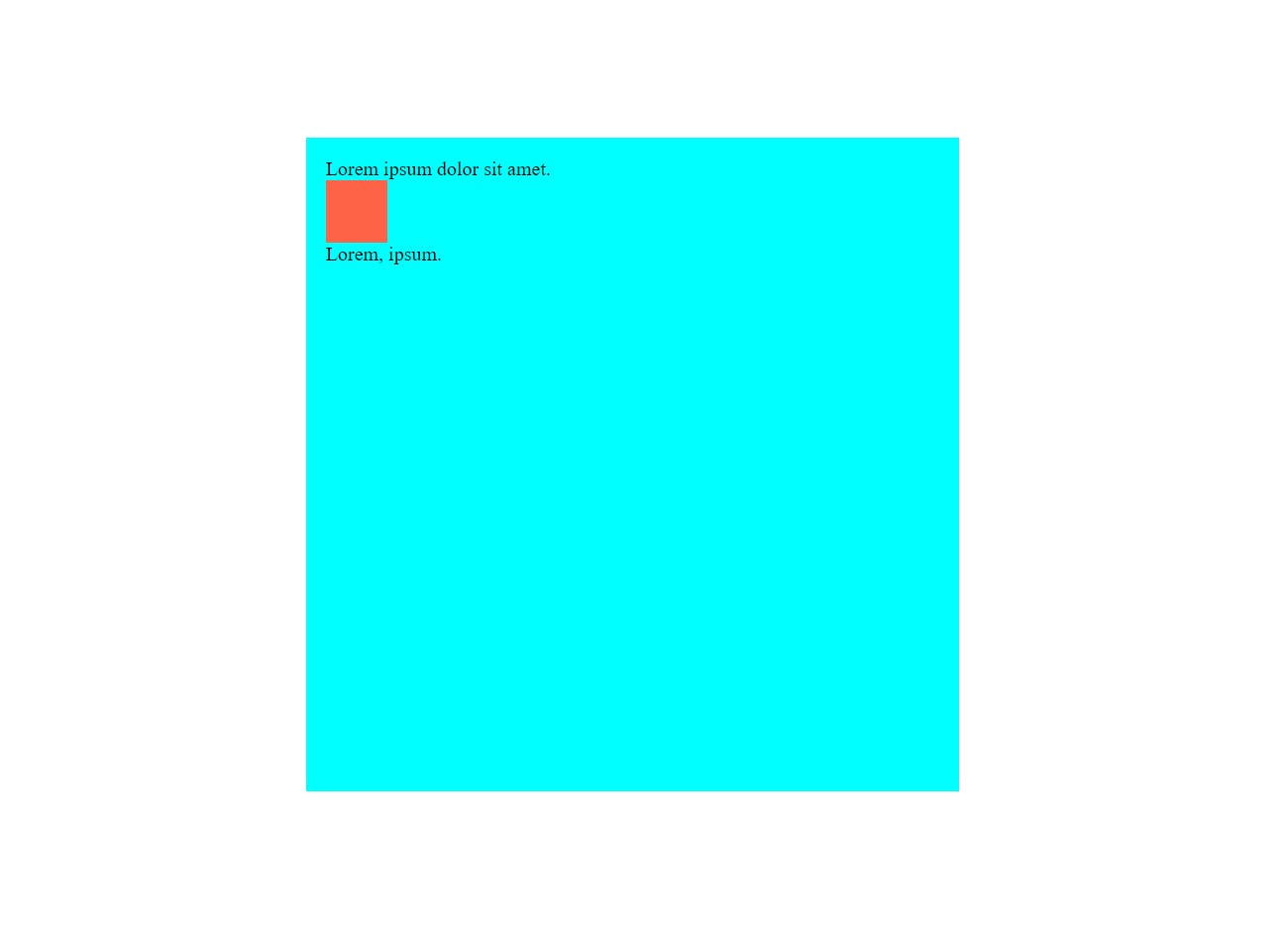
And this is how it would look without any positioning and a little bit of styling. You can get the full code down below.

We have the parent class element in blue(aqua) color and the child class element in red and paragraphs before and after the child element.
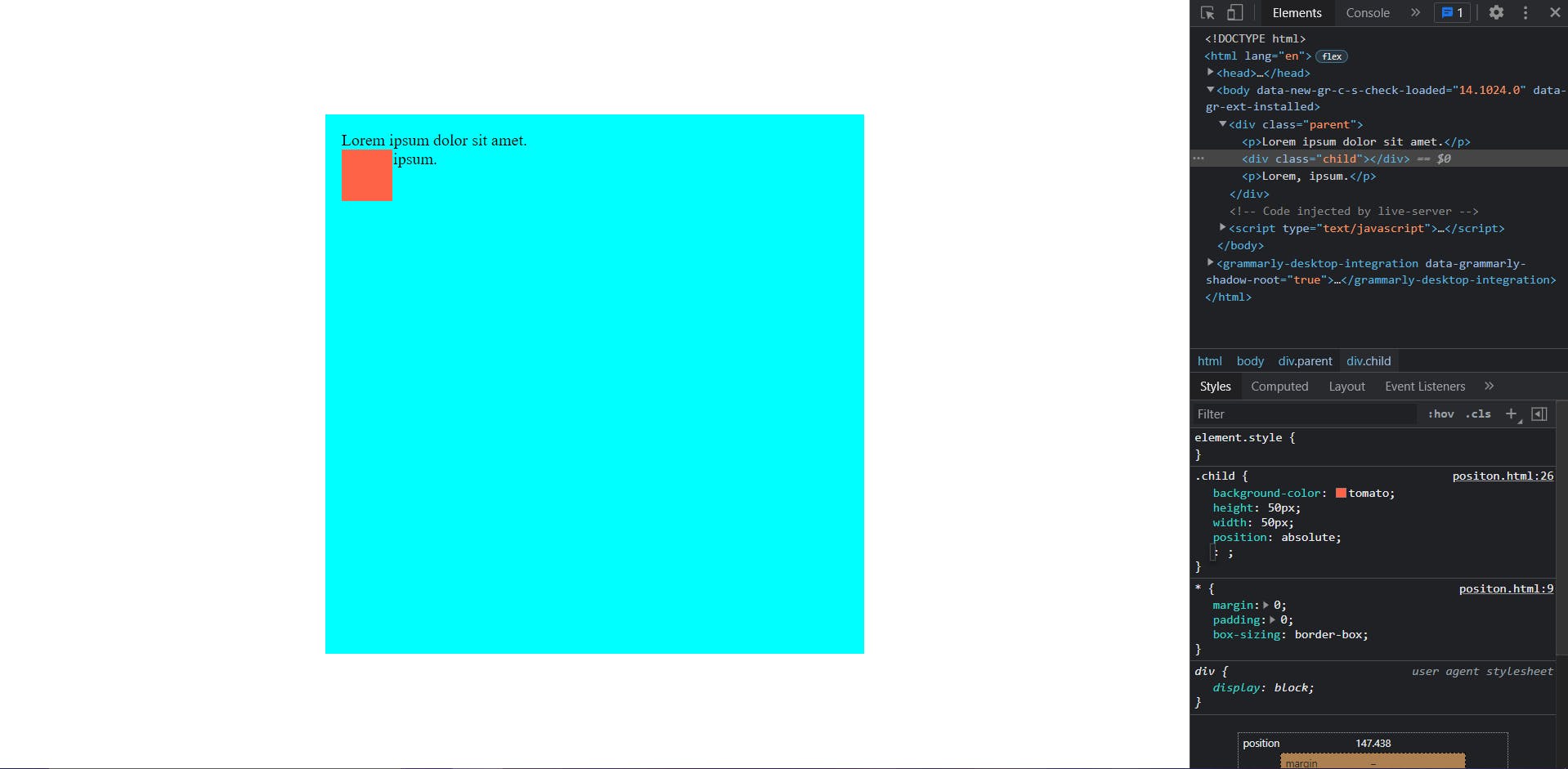
Now we add position absolute to the child element.

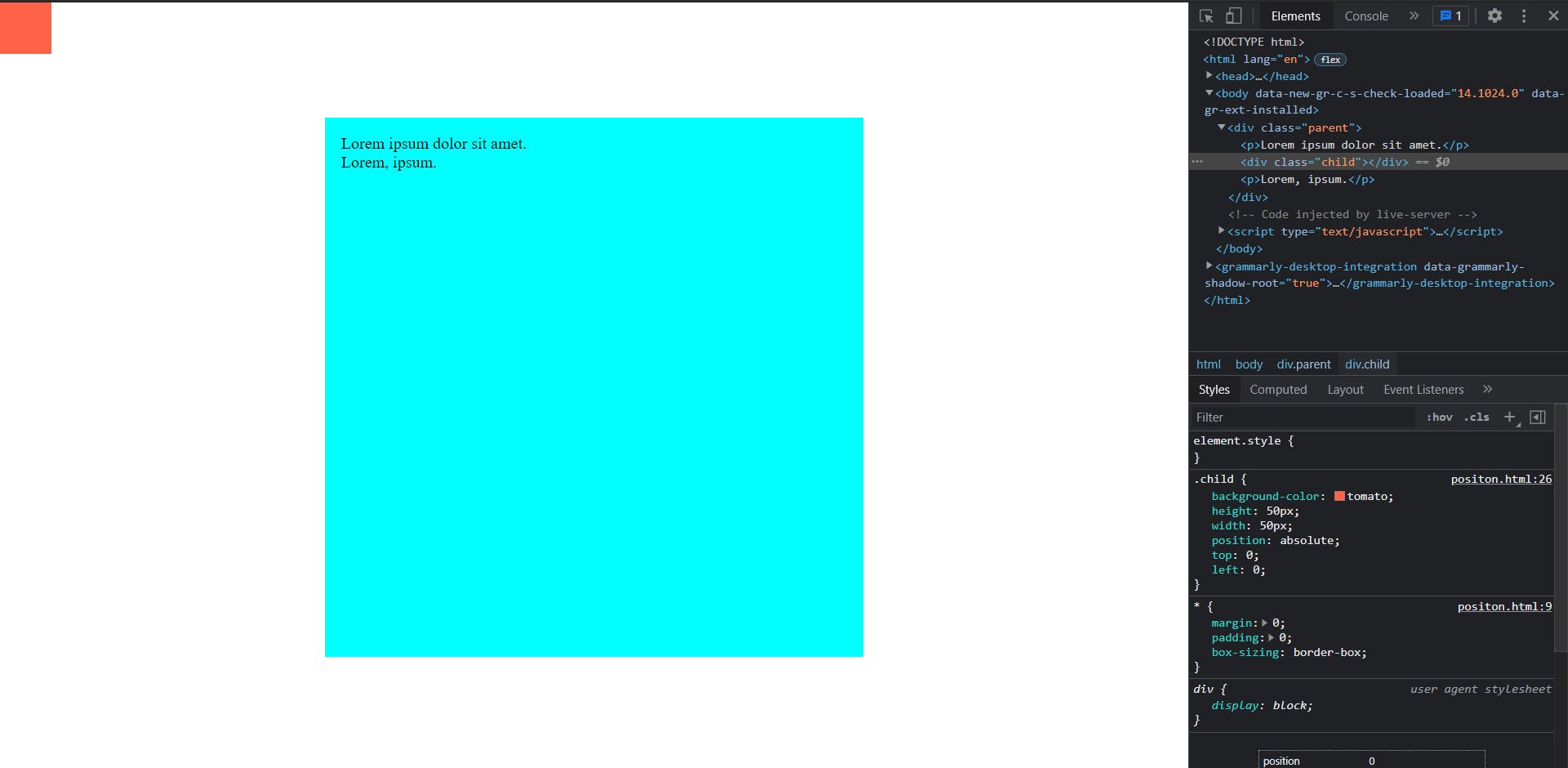
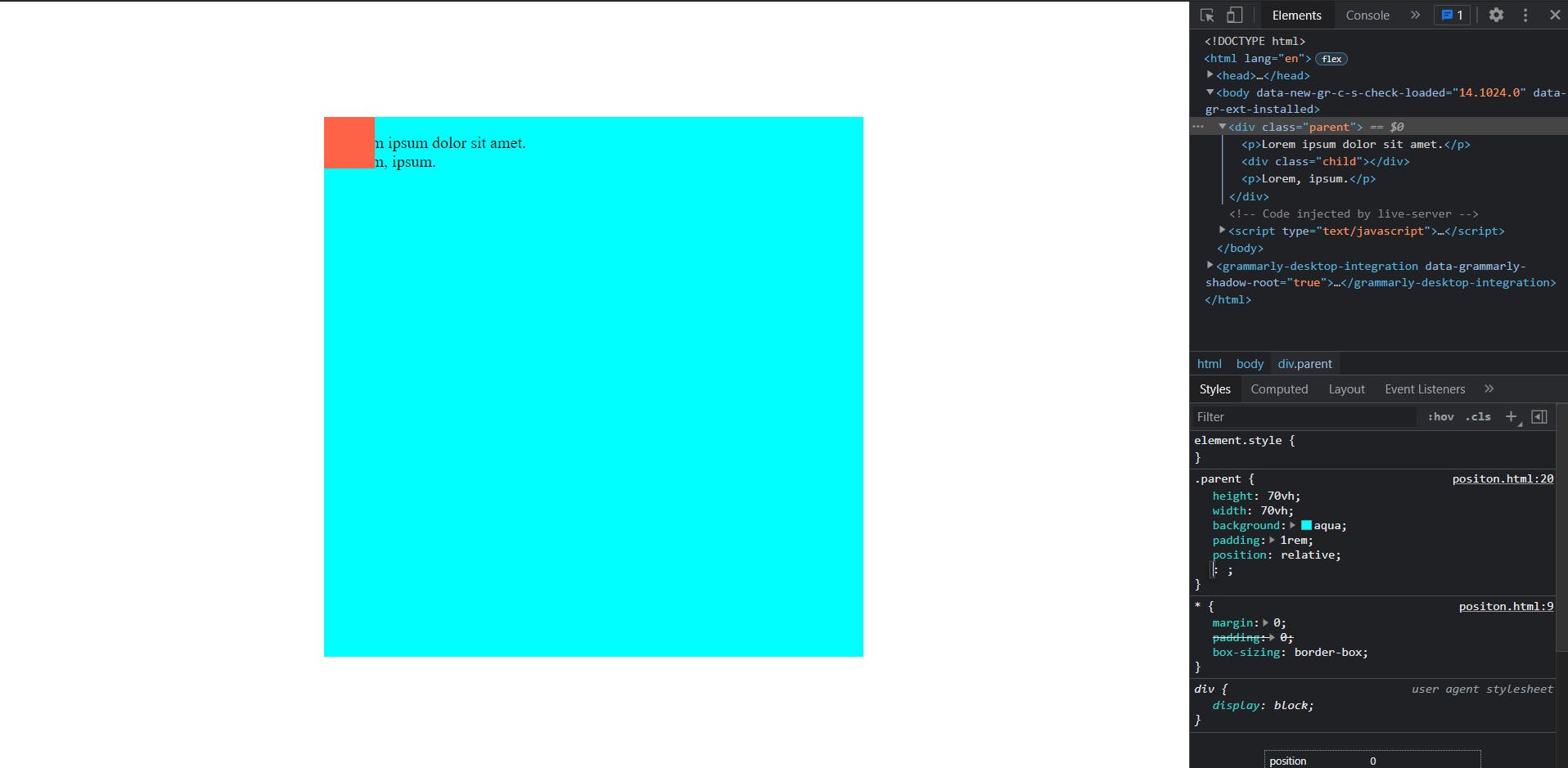
The element got out of the flow of the file and isn't coming after the p tag element. If we add top: 0 and left: 0, this is what we get.

Notice how it went to the top of the body. This is because the absolute set element positions itself to the relative element. In this case, we have not set a position relative to any element. So it went to the body as the body has a position relative by default. That's about it.
So we want to have that element with the respect to the parent class element, we use position relative to the parent element.

The child element has aligned itself with top 0 and left 0 but relative to the parent element. That is the element having the parent class.
Z-Index
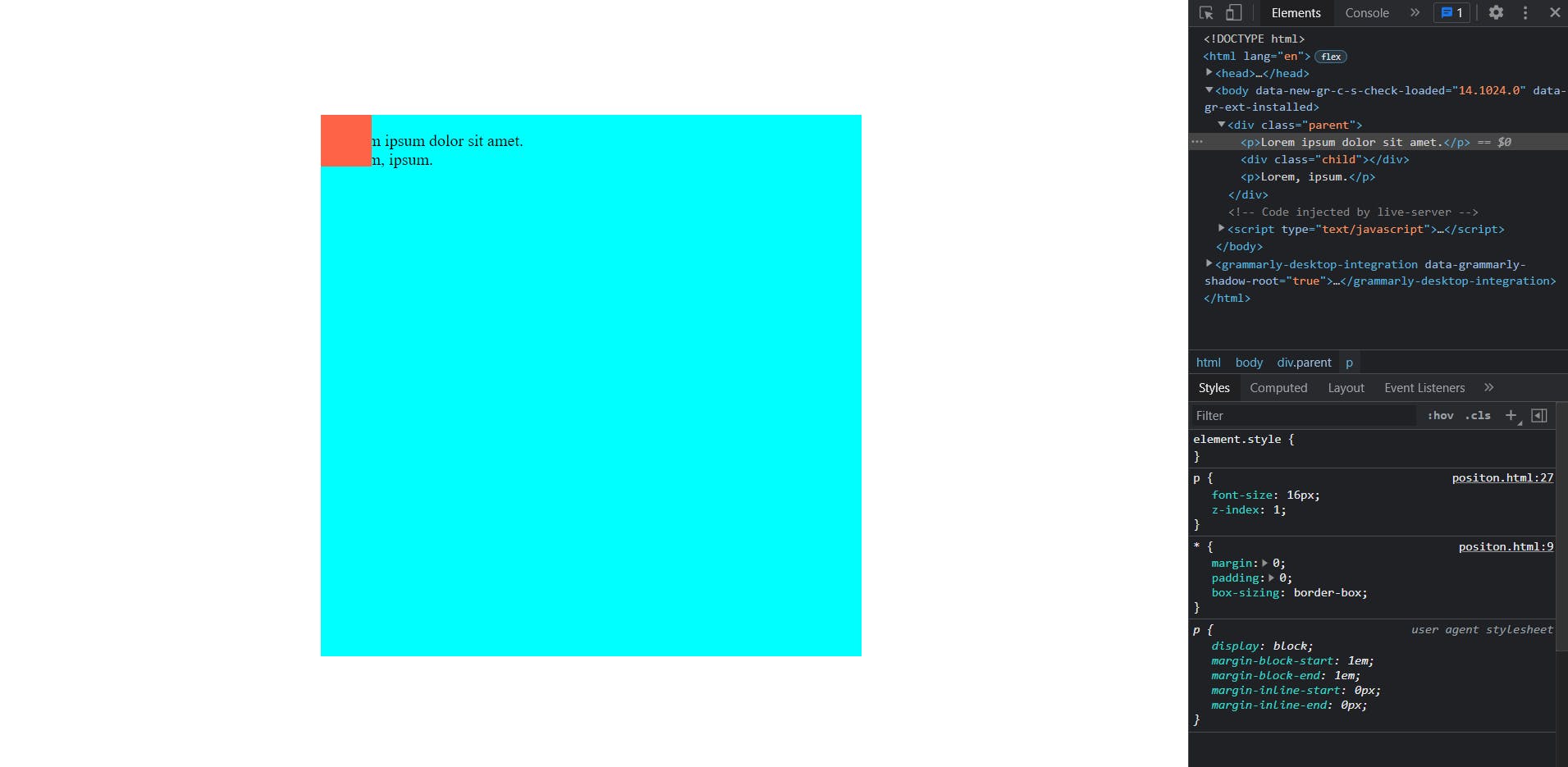
Now we will continue with the same example, in the last step we saw that the child element is on top of the text. Now you may think that z-index = 1 on the text will bring it to the top. But it doesn't work.

That's because first of all
z-index works only on positioned elements like absolute or relative or fixed etc. So unless you add a position relative to the paragraph element, it won't work.

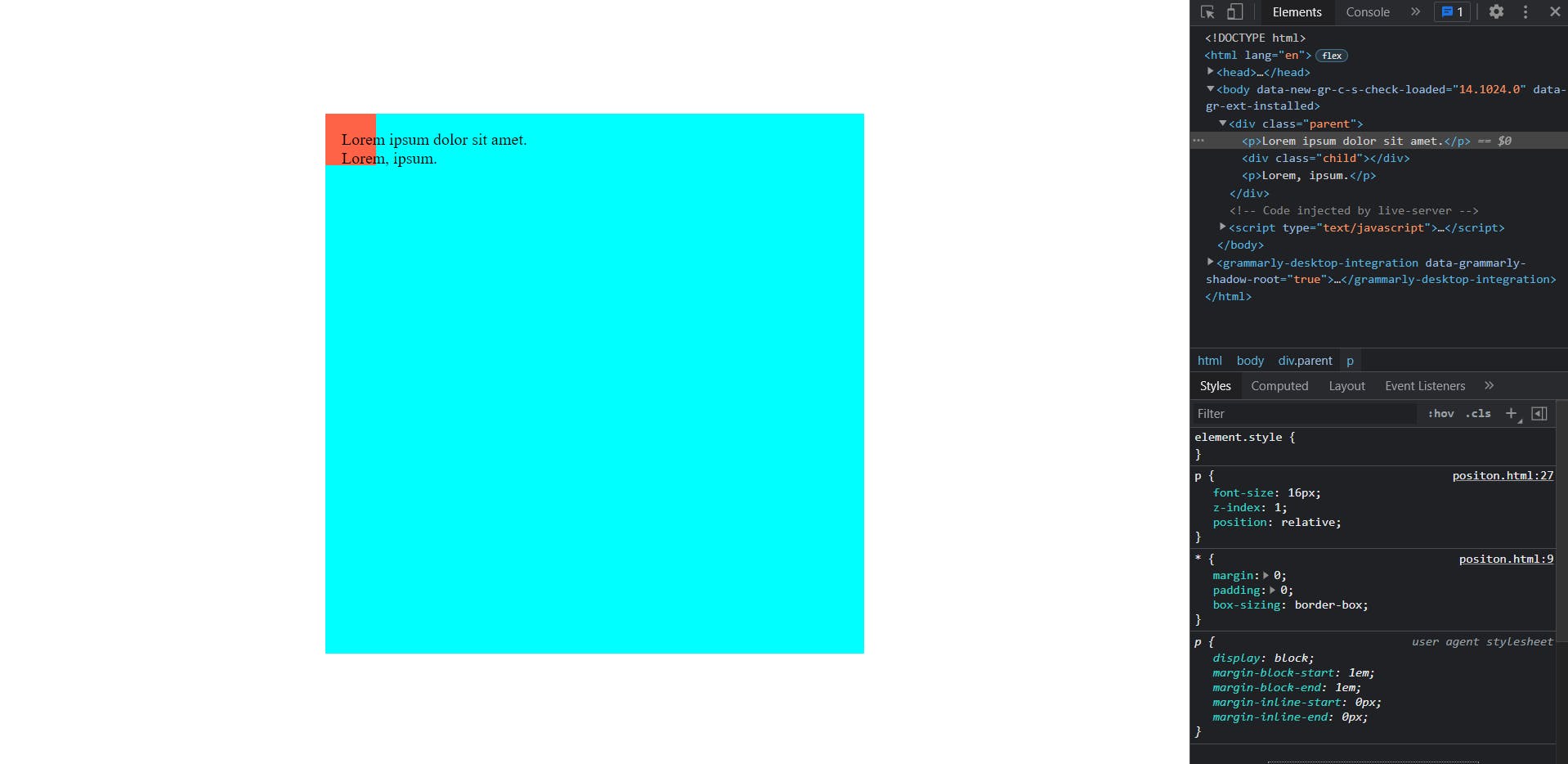
You may be confused about why setting paragraph element position to relative did not make the child class element relative to the paragraph. That's because it is a sibling to the child element. The position absolute becomes relative to the element, the parent element, or maybe the grandparent element. But not the siblings
Summary
Remember two things about positioning:
- Positon absolute will get it out of the flow of HTML. It won't position according to where it was written in HTML
- Setting absolute will position the element to the last relative set. If none is set, it will default to the body.
And z-index only works on positioned elements.
I hope you understood the topic well. Feel free to contact me at kashishdhingra64@gmail.com regarding any doubts or feedbacks. Or if you have any topic you want me to write an explanation of. Next up, we will see about rem and em, and why you should not use px.😊
Code below:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Positioning</title>
<style>
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
html{
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
}
.parent{
height: 70vh;
width: 70vh;
background: aqua;
padding: 1rem;
position: relative;
}
p{
font-size: 16px;
z-index: 1;
position: relative;
}
.child{
background-color: tomato;
height: 50px;
width: 50px;
position: absolute;
top: 0;
left: 0;
}
</style>
</head>
<body>
<div class="parent">
<p>Lorem ipsum dolor sit amet.</p>
<div class="child"></div>
<p>Lorem, ipsum.</p>
</div>
</body>
</html>